この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
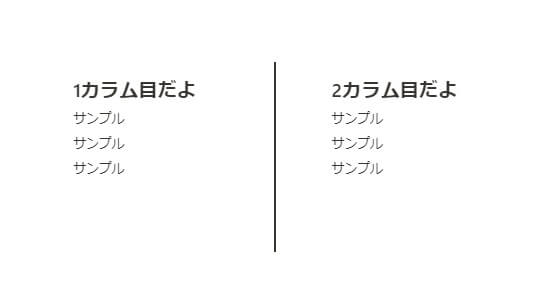
Notionで2カラムに分けたけど、カラム間に区切り線を引きたい!
Notionでは横にしか線を引けないの?縦に区切り線を引きたい!
というあなたに向けて「Notionで縦に線を引く方法」をご紹介いたします。
Notionを使いこなすなら
はじめに
Notionでページを2カラムに分ける方法
複数カラムにするには3つ手順があります。
①「/(スラッシュ)」を入力して開くメニューの超最下部から好みのカラムを選択する
②「/2col」を入力する(※3カラムの時は”/3col”など数字は好みに合わせて変更)
③2つブロックを作成したうえで、片方のブロックをもう一方のブロックの右or左にドラッグする
簡単なのは②です。
Notionで横に区切り線を引く方法
横に区切り線を引くのはNotionが用意してくれています。
方法は3つあります。
①「/(スラッシュ)」を入力して開くメニューの上から12個目くらいにある「区切り線」を選択する
②「/div」を入力する
③「—-(ハイフン3つ)」を入力する
簡単なのは②か③です。
Notionで縦に線を引く方法
準備
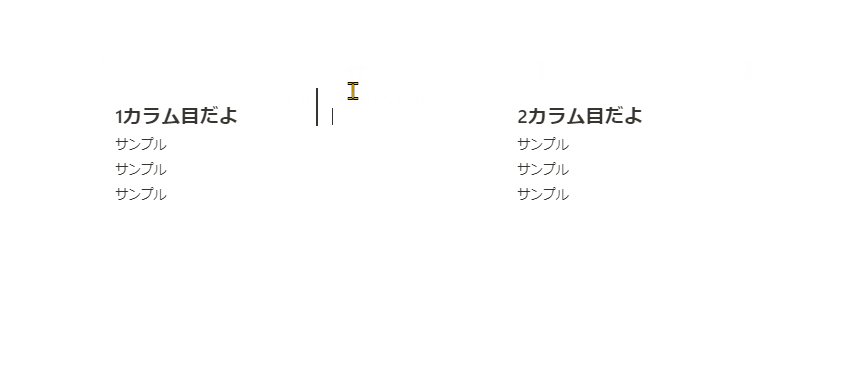
縦に区切り線を引くには「専用のカラム」が必要です。
おそらく2カラム以上あって、カラム間に区切り線を引きたい人が多いのではないでしょうか?
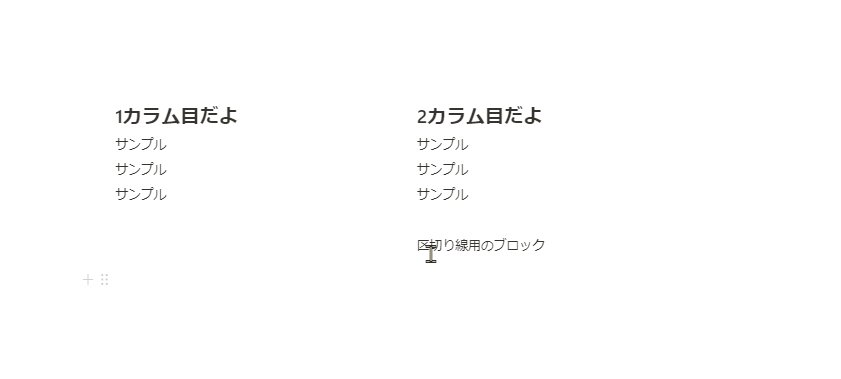
その場合は、区切り線を作成したいカラム間にもう一つカラムを追加する必要があります。
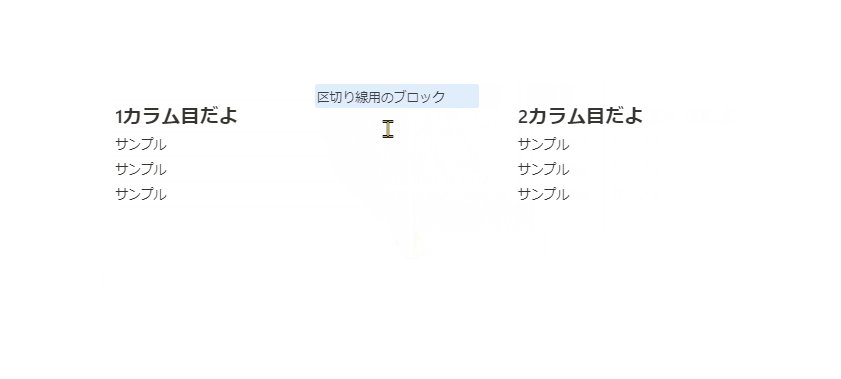
たとえば、もし2カラムの場合は間に1カラム追加し、3カラムにします。
下の画像を参考!

手順
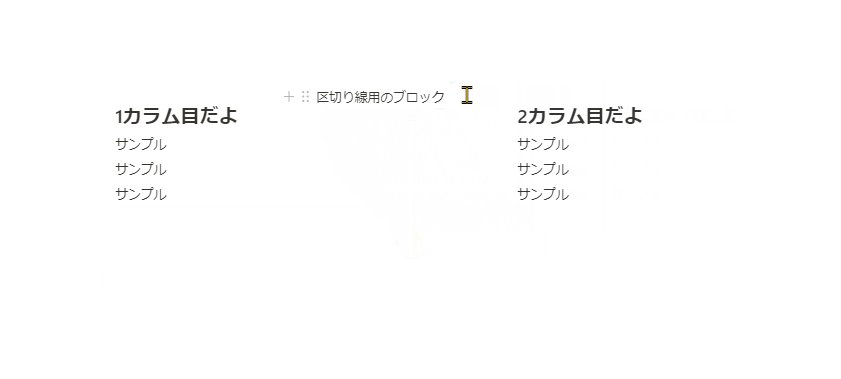
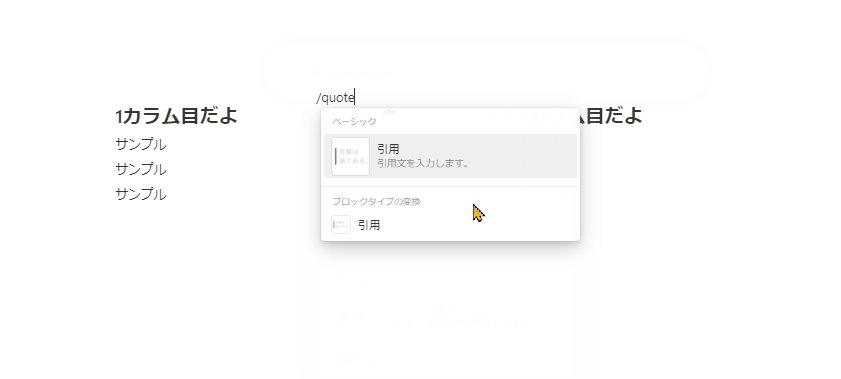
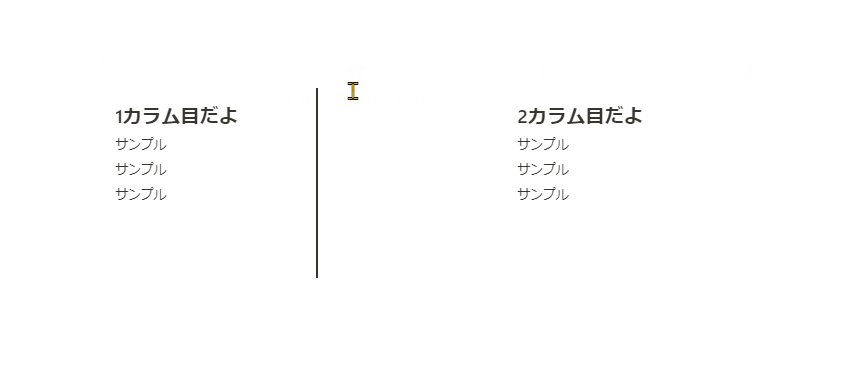
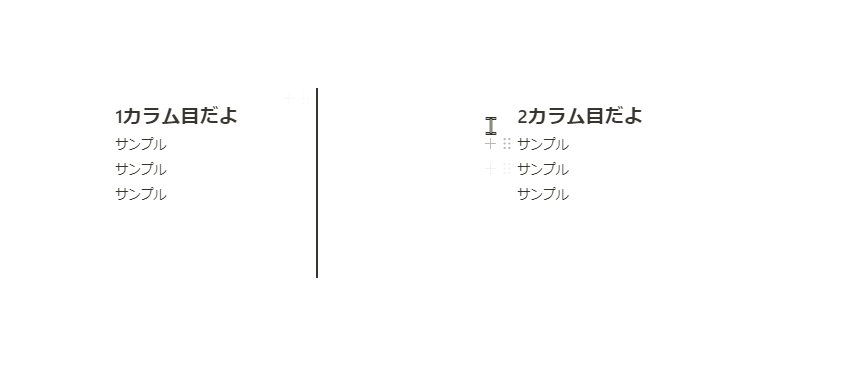
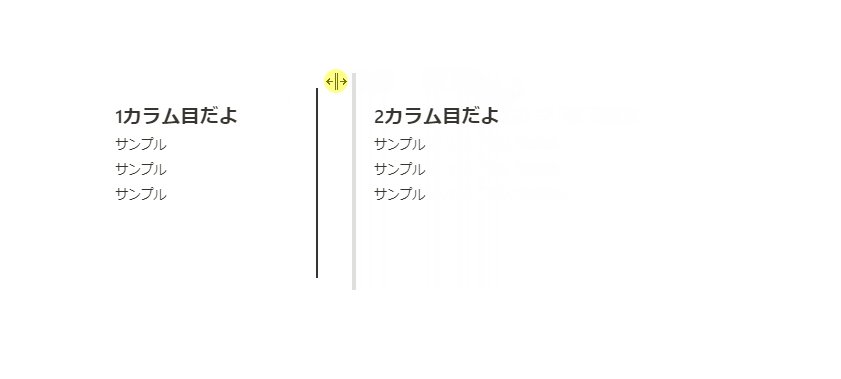
縦線用のカラムにあるブロック(下の画像の赤枠)を「引用ブロックにします」。
引用ブロックを作成するにはブロックに「/quote」を入力します。

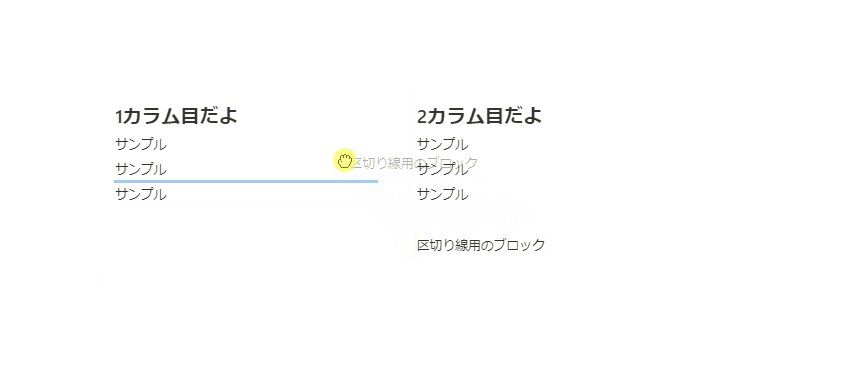
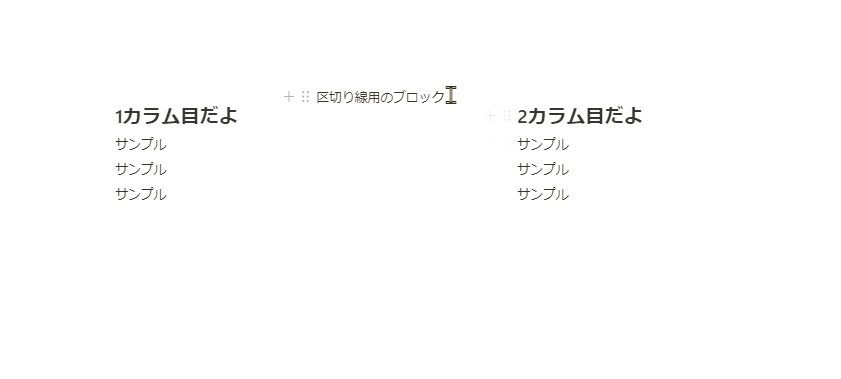
引用ブロックを作成したら、縦線を引きたい分、キーボードで「shift + enter」を押します。

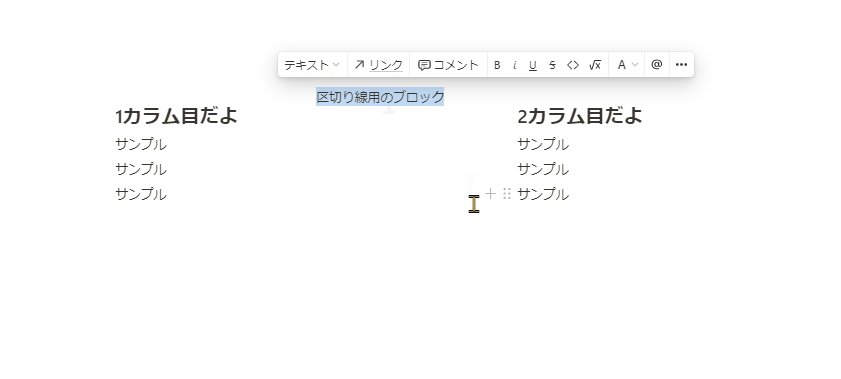
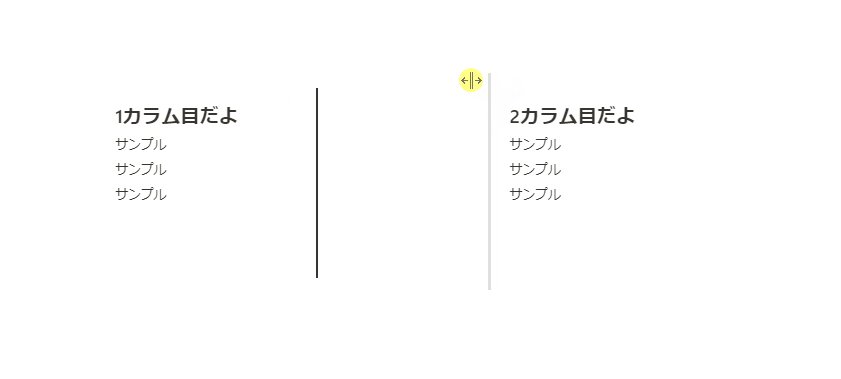
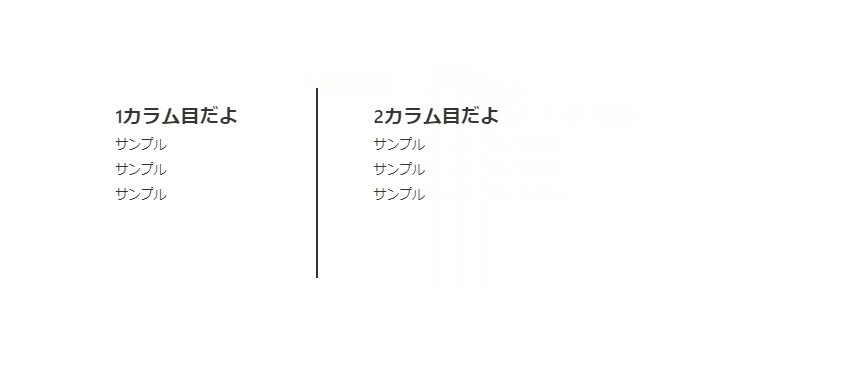
区切り線ブロック幅を狭くすると、より区切り線っぽくなります。(下の画像参考)

さいごに
いまのところNotionでは作成できるカラム数が5つまでと制限があります。
縦に区切り線を引くには1つカラムを占用することになるので注意が必要です。貴重な使えるカラム数が減ります。もったいねええ。
ちなみに区切り線の色は変更可能です。
Notionを使いこなすなら