この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
Notionで目標設定・タスク管理をしているけど達成できない。
モチベーションを保つにはどうすればいいの?
そんなあなたに試してほしいのが「進捗度の表示」です。
どこまで目標に近づいたか、残りはどれくらいか。
進捗状況を可視化することで個々の作業にやりがいが生まれ、目標達成までに必要な時間・労力も見えてきます。
本記事では4種類の方法を紹介します。
はじめに見本を載せているので、好みに合わせて使ってください!
進捗表示の見本
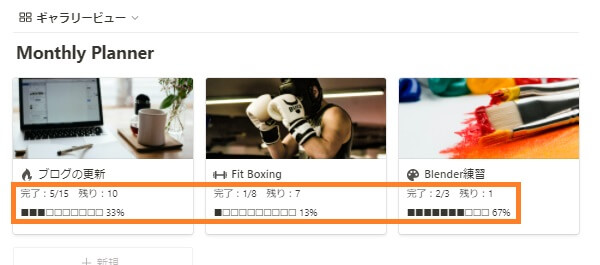
本記事を読むと、下図の赤枠のような進捗が作れます。
①が最も簡単ですが、私のおすすめは②&③です。




Notionを使いこなすなら
関数を使わない方法(目安時間:30秒)
①プログレスバー・リング
数値プロパティの表示を「バー」か「リング」に設定するだけ。
とても簡単なのにスタイリッシュ。
ただし、関数を使う方法と比べて制限があります。
(目標値や%を表示できない、タスクごとに目標値を変更できない、など)
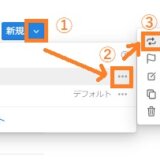
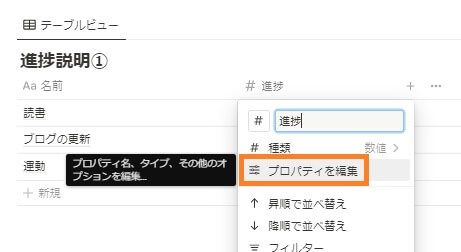
やり方は数値プロパティ(下図の「進捗」)の「プロパティを編集」を選択。

次に「表示方法」で「バー(あるいはリング)」を選択。
※バーでもリングでも好きなほうでOK

バー(あるいはリング)を選択すると「カラー」「分割数」「数値を表示」の3項目が下部に現れるので、それぞれ下記の通り設定します。
- カラー:好きな色
- 分割数:目標とする値
- 数値を表示:ON
※OFFだと明確な進捗がわからないのでONがおすすめ

これで完成です!
カーソルをバー(あるいはリング)に重ねると、完了数/目標数が表示されます。

関数を使う方法(目安時間:各5分)
数値プロパティ×2項目 と 関数プロパティ×1項目、計3項目を使用します。
②③④共通で事前準備が必要なので、まずは準備(②③④共通)をご覧ください。
準備(②③④共通)
データベースに下記3つの項目を作成します。
- 進捗(関数プロパティ)
- 目標(数値プロパティ)
- 完了(数値プロパティ)
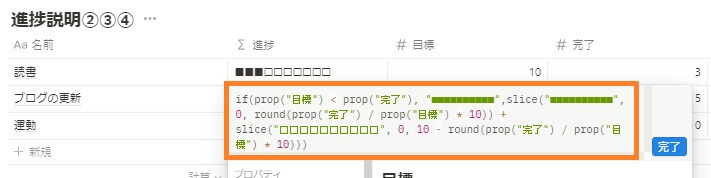
▼ 3つの項目を用意した状態

目標には目標とする値を、完了には現在までに完了した数を入力します。
3つの項目が準備できたら、②or③or④に進み、関数を設定してみましょう!
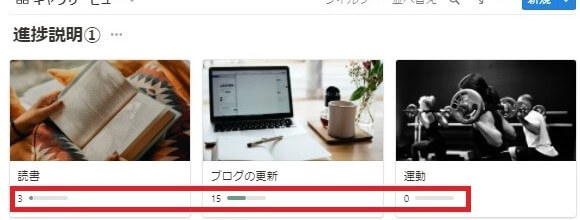
②完了数(完了/目標)と残数
目標までの現在値と残りの数を表示。
進捗(関数プロパティ)に下の文章を設定します。
"完了:" + format(prop("完了")) + "/" + format(prop("目標")) + " 残り:" + if(prop("目標") < prop("完了"), "0", format(prop("目標") - prop("完了")))
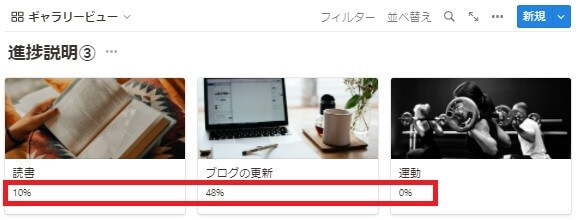
③パーセンテージ
進捗状況をパーセンテージで表現。
進捗(関数プロパティ)に下の文章を設定します。
format(round(prop("完了") / prop("目標") * 100)) + "%"
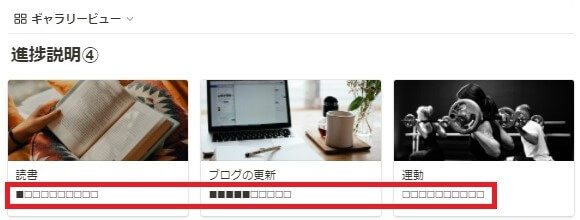
④プログレスバー
■や★など記号を使ってプログレスバーを表現。
進捗(関数プロパティ)に下の文章を設定します。
▼プログレスバーを★で表現する場合
if(prop("目標") < prop("完了"), "★★★★★★★★★★", slice("★★★★★★★★★★", 0, round(prop("完了") / prop("目標") * 10)) + slice("☆☆☆☆☆☆☆☆☆☆", 0, 10 - round(prop("完了") / prop("目標") * 10)))
▼プログレスバーを■で表現する場合
if(prop("目標") < prop("完了"), "■■■■■■■■■■",slice("■■■■■■■■■■", 0, round(prop("完了") / prop("目標") * 10)) + slice("☐☐☐☐☐☐☐☐☐☐", 0, 10 - round(prop("完了") / prop("目標") * 10)))
さいごに
私は②③④を組み合わせて下の画像のように使っています。

以上!またね!
Notionを使いこなすなら